
| 1.プロジェクトを作る |
|
STEP1:作成するアプリケーションの種類-->ダイアログベースにする STEP2:アプリケーションへ組み込む機能-->変更なし STEP3:ソースファイルのコメント-->した方がよい :MFCライブラリとのリンク-->共有DLLにする STEP4:終了 |
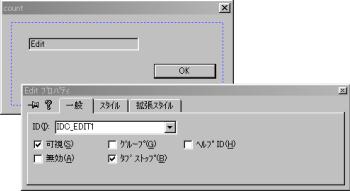
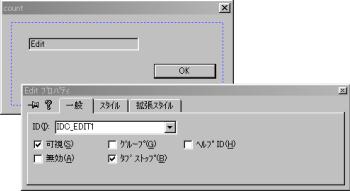
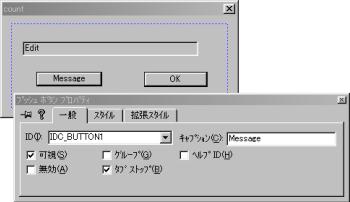
| 2.ダイアログリソースを編集する |


| 3.オブジェクト間のメッセージをつくる |

|
①「ボタンがクリックされた」ことを知る ②「ボタンがクリックされたときに実行する関数」を起動します。 ③適切な処理をしてからまたボタンが押されるのを待つ |

|
void CCountDlg::OnButton1(){ static int i = 0; CString str,c; switch(i){ case 0:c="w";break; case 1:c="we";break; case 2:c="wel";break; case 3:c="welc";break; case 4:c="welco";break; case 5:c="welcom";break; case 6:c="welcome";break; case 7:str.Format("少しずつ勉強しようね"); m_edit.SetWindowText(str); i=0; return; } str.Format(c); m_edit.SetWindowText(str); ++i; } |
|
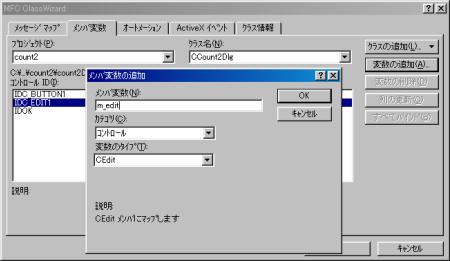
SetWindowText( )関数 ***指定されたWindowのタイトルバーを引数の文字列などに書きかえたり、指定されたWindowが何かを制御している時、そのオブジェクトのコントロールを変更する*** m_editというメンバ変数を作ったときを思い出してみてください。たしかカテゴリをコントロールにしましたよね。それがここで反映されているのです。実際はm_edit.SetWindowText(str) は、「m_editコントロールにstrを書きなさい」という命令を送っています。 プログラムでは1回目はstrは"w"なのでEditBoxには"w"が表示され、2回目のクリックでstrが"we"になるのでEditBoxも"we"が表示されていたのです。 |
|
Format( )関数 ***各引数 が、リソース識別子文字列で指定された対応する書式仕様に従って変換され出力される*** 今回はchar*型の変数cを定義し、それに文字列を随時代入してそれをCString型にFormat(初期化)しています。簡単に言うと、MFCの文字列操作はすべてCStringクラスで行っているので、例えばChar型とかChar*型はなるべく使いたくありません。そこでFormatでぜーんぶCStringクラスに変更できてしまいます。 例えば、数字をWindowで表示したい時はこうします。 CString str; int i = 9; str.Format("%d",i); AfxMessageBox(str); とやれば、"9"と表示されます。 |